Website Design
For Information Technology Professionals
Tom Worthington FACS
Visiting Fellow, Department of Computer Science, the
Australian National University, and
Director, Tomw Communications Pty Ltd,
Canberra
For Internet, Intranet, and Document Systems (COMP3400/COMP6340), May 2001 (Module M3)
Note: New Version now available
Contents
- Introduction
- The Discipline of Web Site Design
- Elements of Web Site Design
- Issues in Web Site Design
- Postscript: A current Problem in Website design BEP Secure E-commerce Initiative
- References
Previous: Introduction
Issues in Web Site Design
- Worthington Methodology for Quick Web Site Design
- WebML: modeling language for designing Web sites
- Web Site and the Disabled: The SOCOG Olympic Web Case
- Wireless Web Design: WAP, WAP 2.0 and I-mode
Worthington Methodology for Quick Web Site Design
To turn a conventional book or report into a web site:
- Obtain an electronic copy of the typeset document.
- Remove extraneous formatting, such as explicit font sizes and colors.
- Adopt a standard template for the site (color, logos, menu bar).
- Save the document in web format.
- Separate content into web pages: title page to "splash page", table of contents to home page, chapters to web pages.
- Add extra navigation, such as a replacement for the paper index, some hypertext and sub-menus.
- Coalesce some pages and edit some content. For example condense the introduction onto the home page.
- Architecture For Access To Government Information, Information Management Steering Committee Technical Group, Office of Government Information Technology, 1996
- Universal Service? - Telecommunications Policy In Australia and People with Disabilities by Michael J Bourk, 2000, ISBN 0 646 39159 3
- Net Traveller - Exploring the Networked Nation, Tom Worthington, ACS 1999, Edition 2, ISBN 0 909925 77 1
See also: Tips and Traps With Electronic Presentation Tools for Computing 1900 Students.
Web Modeling Language (WebML) is a notation for specifying complex Web sites at the conceptual level. WebML enables the high-level description of a Web site along multiple dimensions:
- its data content (structural model),
- the pages that compose it (composition model),
- the topology of links between pages (navigation model),
- the layout and graphic requirements for page rendering (presentation model),
- and the customization features for one-to-one content delivery (personalization model).
See: "Modeling the CDNOW Web site" by Aldo Bongio (ZIPped PPS, 323 Kb; PowerPoint Viewer required) (Ceri et al 2000).
Example of structure schema represented in an Entity-Relationship Diagram
<ENTITY id="Artist">
<ATTRIBUTE id="name" type="String"/>
<ATTRIBUTE id="photo" type="Image"/>
<ATTRIBUTE id="birthDate" type="Date"/>
<ATTRIBUTE id="birthPlace" type="String"/>
<ATTRIBUTE id="deathDate" type="Date"/>
<ATTRIBUTE id="deathPlace" type="String"/>
<ATTRIBUTE id="biographicInfo" type="Text"/>
</ENTITY>
Example of an entity in XML format
Excerpt from a site view defined in WebML
Design Process in WebML
- The data expert designs the structural model.
- The application architect designs the pages and navigation between pages.
- The style architect designs the presentation styles of pages.
- The site administrator designs users and personalization options, including business rules, and is responsible of site publishing and evolution.
WebML Design Process
From: WebML in a Nutshell, WebML.org, 2001
Web Site and the Disabled: The SOCOG Olympic Web Case
- In August 2000 the Sydney Organizing Committee for the Olympic Games was found to have engaged in unlawful conduct by providing a web site which was to a significant extent inaccessible to the blind. How was an analysis of the content of such a large web site carried out? What features were looked for? How was the impact of changes to the site estimated?
Excerpts from: Olympic Failure: A Case for Making the Web Accessible
Web accessibility guidelines have been developed to assist designers to make web sites which are available to the greatest range of users of the Internet. The most respected guidelines are those from the World Wide Web Consortium (W3C 1999):
For those unfamiliar with accessibility issues pertaining to Web page design, consider that many users may be operating in contexts very different from your own:
-
They may not be able to see, hear, move, or may not be able to process some types of information easily or at all.
-
They may have difficulty reading or comprehending text.
-
They may not have or be able to use a keyboard or mouse.
-
They may have a text-only screen, a small screen, or a slow Internet connection.
-
They may not speak or understand fluently the language in which the document is written.
-
They may be in a situation where their eyes, ears, or hands are busy or interfered with (e.g., driving to work, working in a loud environment, etc.).
-
They may have an early version of a browser, a different browser entirely, a voice browser, or a different operating system.
Content developers must consider these different situations during page design. While there are several situations to consider, each accessible design choice generally benefits several disability groups at once and the Web community as a whole. For example, by using style sheets to control font styles and eliminating the FONT element, HTML authors will have more control over their pages, make those pages more accessible to people with low vision, and by sharing the style sheets, will often shorten page download times for all users. (W3C 1999)
On 7 June 1999 a complaint was made to HREOC, by a blind person that he was unlawfully discriminated against by SOCOG in three respects: the failure to provide braille copies of the information required to place orders for Olympic Games tickets; the failure to provide braille copies of the Olympic Games souvenir programme; and the failure to provide a web site which was accessible to the complainant. The Ticket Book component of the complaint was dealt with on 30 September 1999 and Souvenir programme, 27 March 2000.
The complainant requested that the HREOC make the following orders or declarations:
-
That SOCOG include ALT text on all images and image map links on the website;
-
That SOCOG ensure access from the Schedule page to the Index of Sports; and
-
That SOCOG ensure access to the Results Tables on the web site during the Olympic Games. (HREOC 2000)
A decision on the web accessibility was delivered 24 August 2000 (HREOC 2000), with SOCOG found to have engaged in unlawful conduct by providing a web site which was to a significant extent inaccessible to the blind. The web site ordered to be made accessible by the start of the Sydney Olympics. On 6 November 2000 (after the Sydney Olympics) the web site was found to only be partly complaint and $20,000 damages were awarded (HREOC 2000c).
On 27 April 2000 the following pages were inspected (these pages may have changed since this inspection was carried out):
- Home page: http://www.olympics.com/eng/index.html/eng/home.html
- Prints offer: http://www.olympics.com/eng/about/programs/Fine_art.html
- What's on December 1999: http://www.olympics.com/eng/schedule/Event_1299.html
The web pages were displayed using Internet Explorer (Version 5.0 for Windows 95), with image display switched off (to simulate use by a blind person). The display of the web pages was inspected for usability and then an examination of the HTML source code made. It should be noted that a more detailed analysis would be required to more formally rate the site, but this was not required, nor was it feasible.
Problems found and compliance with Web Accessibility Guidelines were summarised as:
i. W3C Recommendation Web Content Accessibility Guidelines 1.0, 5-May-1999 at (http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505 ).
From: Guideline 1. Provide equivalent alternatives to auditory and visual content. Checkpoints ( http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/#gl-provide-equivalents ):
“1.1 Provide a text equivalent for every non-text element (e.g., via “alt”, “longdesc”, or in element content). This includes: images, graphical representations of text (including symbols), image map regions, animations (e.g., animated GIFs), applets and programmatic objects, ascii art, frames, scripts, images used as list bullets, spacers, graphical buttons, sounds (played with or without user interaction), stand-alone audio files, audio tracks of video, and video. [Priority 1]”
Guideline 5. Create tables that transform gracefully. ( http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/#gl-table-markup )
“5.1 For data tables, identify row and column headers. [Priority 1] For example, in HTML, use TD to identify data cells and TH to identify headers.
5.3 Do not use tables for layout unless the table makes sense when linearized. Otherwise, if the table does not make sense, provide an alternative equivalent (which may be a ). [Priority 2]“
From: Guideline 1. Provide equivalent alternatives to auditory and visual content. Checkpoints ( http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/#gl-provide-equivalents ):
Checkpoints:1.1 Provide a text equivalent for every non-text element ...
For image maps, either use the “alt” attribute with AREA, or use the MAP element with A elements (and other text) as content. “
ii. AusInfo Guidelines at http://www.ausinfo.gov.au/guidelines/index.html.
4.2.1.2 Equal access and the web: some issues ( http://www.ausinfo.gov.au/guidelines/standard01.html#4.2.1.2 )
“Availability of information and services in electronic form via the web has the potential to provide equal access for people with a disability; and to provide access more broadly, more cheaply and more quickly than is otherwise possible using other formats...
Current text readers and Braille output devices are not able to deal with information or links presented only in graphics or photographic format. “
iii. IBM’s Web Accessibility Guidelines and Checklist at http://www-3.ibm.com/able/accessweb.html.
Version 2.1 January 11, 2000 (http://www-3.ibm.com/able/accessweb.html#checklist )
“Checkpoint
1: Images and animations. Use the alt=”text” attribute to provide text equivalents for visuals. Use alt=”” for visuals that do not convey important information or convey redundant information.
2: Image Maps. Use client-side image maps to provide accessible text for image map hot spots. If you use server-side maps, provide equivalent text links.
...
9. Tables. For tabular data, use the CAPTION element and/or the summary attribute. For tables with complex row and column headers, use the headers attribute on cells.”
A demonstration showing two options for implementing accessibility features for the menu was prepared later (Worthington 2000b):
Option 1: ALT Text on the existing image map
In this implementation, a ALT tag with the name of the sport is added to each rectangular region of the existing image map. As an example, alt="Archery" is added to the first area:
< AREA shape="rect" coords="1,1,80,12" href=http://www.olympics.com/eng/sports/AR/home.html" alt="Archery">There is no change in the appearance of the menu for most users. However, the effect of including the ALT tags is that a browser can display the text labels in place of the graphics, if required.
Option 2: Simple text menu supplementing or replacing the existing image map
Simple hypertext links are used for the name of each sport:
<A HREF="http://www.olympics.com/eng/about/
programs/index.html?/eng/sports/AR/home.html"> Archery </A>These instructions could be used in a simple list of sports, or in a table as show below. The list has been changed to run alphabetically across the columns, rather than down, to aid braille readers (which read one line of horizontal text at a time). The colour of the table background and text can be changed to match that of the current graphic. However, those colours may be difficult for some people to read:
Basketball
However, some disabilities, such as Aphasia involve reading problems and graphics can improve access (CDARU 2001). A simple way to achieve this for the Olympic Games would be to use the standard sports pictograms, along with text in the sports menu. The pictograms were already used on the sports web pages linked from the menu. Thus:
Accessibility of web sites for the disabled is a subset of the more general issue of usability of IT applications. Applying the discipline of disabled access can provide insights into better web and general computer application interfaces for non-disabled users. As an example accessibility features can be used to make hand held wireless web devices more practical, by improving usability of a small screen and lowering bandwidth requirements.
Wireless Web Design: WAP, WAP 2.0 and I-mode
Wireless Application Protocol (WAP)

- What is WAP?
- The Wireless Application Protocol (WAP) is an open, global specification that empowers mobile users with wireless devices to easily access and interact with information and services instantly...
- What type of devices will use WAP?
- Handheld digital wireless devices such as mobile phones, pagers, two-way radios, smartphones and communicators -- from low-end to high-end.
- Which wireless networks does WAP work with?
- WAP is designed to work with most wireless networks such as CDPD, CDMA, GSM, PDC, PHS, TDMA, FLEX, ReFLEX, iDEN, TETRA, DECT, DataTAC, Mobitex.
- What operating systems are compatible with WAP?
- WAP is a communications protocol and application environment. It can be built on any operating system including PalmOS, EPOC, Windows CE, FLEXOS, OS/9, JavaOS etc. It provides service interoperability even between different device families.
From WHAT IS WAP AND WAP FORUM?, Wireless Application Protocol Forum Ltd, 2001
As currently conceived WAP is unlikely to become the mainstream technology for wireless Internet applications. The limitations of current WAP devices require content to be specially designed in the Wireless Markup Language (WML).
<wml> <card> <p> <do type="accept"> <go href="/submit?f=$(fname)&l=$(lname) &s=$(sex)&a=$(age)"/> </do> <fieldset title="Name"> First name: <input type="text" name="fname" maxlength="32"/> <br/> Last name: <input type="text" name="lname" maxlength="32"/> </fieldset> <fieldset title="Info"> <select name="sex"> <option value="F">Female</option> <option value="M">Male</option> </select> <br/> Age: <input type="text" name="age" format="*N"/> </fieldset> </p> </card> </wml>From "11.6.4.1 Fieldset Element Examples" in Wireless Application Protocol Wireless Markup Language Specification Version 1.3, WAP WML WAP-191-WML 19 February 2000
WML is defined using the Extensible Markup Language (XML), which is being promoted for new web content. This code will actually run on most modern web browsers, although the formatting may look a little odd on a larger screen than it was design for:
Code running from "11.6.4.1 Fieldset Element Examples" in Wireless Application Protocol Wireless Markup Language Specification Version 1.3, WAP WML WAP-191-WML 19 February 2000
WAP has been designed to fit within the limitations of a low speed (9600bps or slower) dial-up mobile telephone link and a low capacity hand held client device. The result is a set of specifications which follow Internet standards as much as possible and meet the limitations set for them.However, the result is an additional set of standards, different to existing Internet and web use.
- There have been a lot of press reports about how Wireless Application Protocol (WAP) equipped phones will change the world. It hasn't happened and simpler phone applications which don't need WAP (such as Dial-a-drink) have taken off. It appeared that more complex web applications would bypass WAP and simpler applications would use the rival "I-mode" standard from Japan (using cHTML). However, a new draft WAP 2 standard incorporates XHTML. Will it be possible to design web sites which look acceptable on existing web browsers, but also function on wireless devices using WAP 2 and I-mode?
- A comparison of the WAP 1 standard and Wap 2 draft indicates some important changes in emphasis:
-
This version of the WAP Architecture continues the themes and builds on the successes of the initial WAP architecture. Network elements remain similar in function. For example, the architecture uses performance and feature-enhancing proxies to offload processing from constrained devices, to expose features and functions of the wireless network, and to provide for network and service management. This version of the architecture has been enhanced to allow for a broader selection of connection paths between clients and origin servers as necessary, for example to provide end-to-end security. (WAP 2000)
WAP 1 to 2: From Custom Phones to Standard Web
The intention appears to go beyond mobile telephone based devices to a broader range of more functional units. Emphasis on a customized user interface appears to have been replaced with compatibility with web standards. This is indicated by the deletion of : "Enable the creation of Man Machine Interfaces (MMIs) with maximum flexibility and vendor control" and the addition of:
- Provide a web-centric application model for wireless data services that utilises the telephony, mobility, and other unique functions of wireless devices and networks and allows maximum flexibility and ability for vendors to enhance the user experience.
- Enable the personalisation and customisation of the device , the content delivered to it, and the presentation of the content.
and
- Leverage existing standards where possible, especially existing and evolving Internet standards.
The WAP programming model has been changed from being one "similar" to the WWW, to now be the web programming model with "a few enhancements", the most significant of which are described as Push and Telephony Support.
I-mode
I-mode provides a different, and more promising approach to a web service on a hand held device. I-mode uses a proprietary mark-up language based on HTML:
First introduced in Japan in February 1999 by NTT DoCoMo, i-mode is one of the world's most successful services offering wireless web browsing and e-mail from mobile phones. Whereas until recently, mobile phones were used mostly for making and receiving voice calls, i-mode phones allow users also to use their handsets to access various information services and communicate via email.In Japan, i-mode is most popular among young users, 24 to 35 years of age. The heaviest users of i-mode are women in their late 20s. As of November 2000, i-mode had an estimated 14.9 million users.
When using i-mode services, you do not pay for the time you are connected to a website or service, but are charged only according to the volume of data transmitted. That means that you can stay connected to a single website for hours without paying anything, as long as no data is transmitted.
From I-mode FAQ, WestCyber Corporation, 2000 (no longer on-line)
I-mode is an proprietary WAP-like set of protocols from Japan. It uses Compact HTML (cHTML) for content. Like WAP, Compact HTML it is intended to be used on a portable device with small memory, low power CPU and small monochrome screen with one font. Unlike WAP, I-mode uses a strict subset of HTML, so that I-mode pages are upward compatible with conventional web browsers:
3.2 Features of Compact HTML
The Compact HTML is a subset of HTML 2.0, HTML 3.2 and HTML 4.0. We describe the major features which are excluded from Compact HTML, as follows.We define that Compact HTML includes GIF image support...
- JPEG image
- Table
- Image map
- Multiple character fonts and styles
- Background color and image
- Frame
- Style sheet
I-mode web pages look like early, simple web page and like those designed for disabled access. It is not clear if I-mode web pages can be created which will be acceptable for use on normal web browsers, of if their simple design will be unacceptably dull.
JT ONLINE:
MOBILE EDITION
Nagasakiya
gets breathing
room
Supermarket
chain operator
Nagasakiya
Co., which is
currently pro-
tected from
creditors un-
der the corpo-
rate rehabili-
tation law ...08MAY01/10:03
MAIN MENU
The Japan Times
(c) All rights
reserved
China Urges Advanced Countries to Help Developing
A Chinese central bank official on Sunday urged advanced countries to coordinate their macroeconomic policies and keep the major currencies' exchange rates stable to create an environment conductive to stability and growth for developing countries.
(04.30 14:0)
Top of Group Top Page
The Department of Employment, Workplace Relations and Small Business (DEWRSB) has issued a Request for Expressions of Interest to assist with an e-commerce initiative in the business-to-business and government-to-business environments :
The aim of the initiative is to build a high level electronic directory, in an electronically open and commercially neutral environment. This directory will service national requirements by providing a high quality unique electronic identification and authentication directory.
Power of the Directory
This directory will be designed to engender confidence and trust in the online business environment. A registration process will protect:
From: (EOI2001/10, 2001)
- The brand.
- Intellectual property.
- Terms of trade of electronically based products and services.
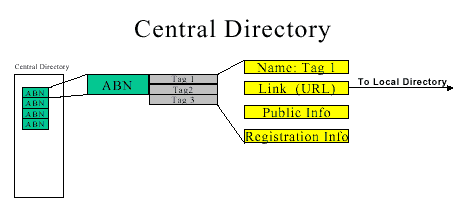
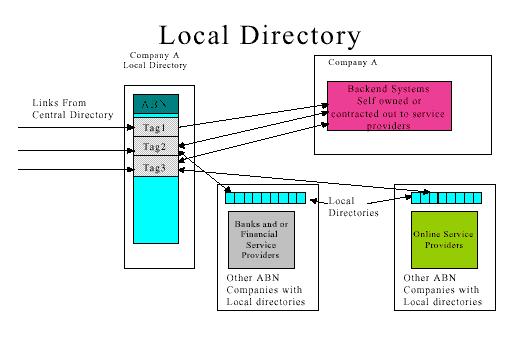
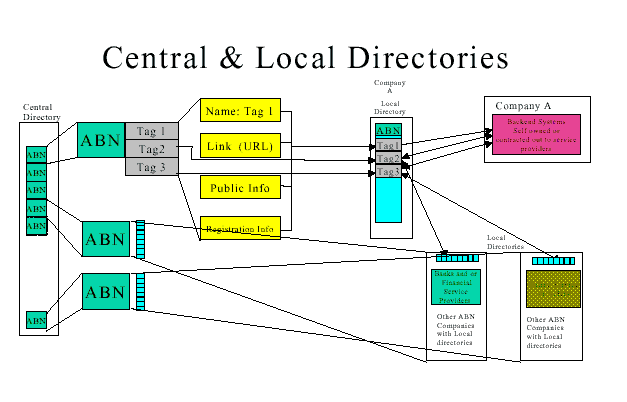
The initiative is generally seen as having a Central Directory containing ABNs and there associated tags and a Local Directory for each ABN that is actively using the Central Directory. The Local Directory, identified by its ABN will be the interaction entry point for each of the interaction made available by the business entity. Although each business entity will require a Local Directory it is envisaged that the Local Directory would be most likely be hosted by an intermediary such as an ISP and offered to individual business entities as a value added service. Businesses would access and manage their Local Directory remotely using strong authentication facilitated by a Public Key Infrastructure.
From: (EOI2001/10, 2001)
This is better explained in several diagrams provided by DEWRSB. The diagrams could be used to implement the WebML process for formal design of the web site, to provide a systematic approach to implementing the system. Such a system could be expected to have a high transaction rate and require careful optimization of the implementation, which would be aided by formal analysis of the data structures. An accessible design, implementing the W3C guidelines, would minimize network load as well as providing for the wide range of users of the system. A wireless design might be of value for small businesses using hand held and appliance web terminals in place of conventional PCs.
References
- ACS1997: The ACS Core Body of Knowledge for Information Technology Professionals, The Australian Computer Society Incorporated, 20 September 1997
- CDARU 2001: Aphasia Web Developer's Guidelines, Communication Disability in Ageing Research Unit (CDARU), The University of Queensland, 2001
- Stefano Ceri, Piero Fraternali, Aldo Bongio, Andrea Maurino: Modeling data entry and operations in WebML WebDB 2000, Dallas, 2000
- Petersen 2001: Introduction, COMP1100 / ENGN1213 Introduction to Programming and Algorithms 2001 27-02-2001 Vicki Peterson
- Rosenfeld & Morville 1998: Information Architecture for the World Wide Web by Louis Rosenfeld & Peter Morville, 1998 (First Edition), O'Reilly and Associates, ISBN 1-56592-282-4. Available from ANU Library.
- HTML 4.01 Specification, W3C, December 1999
- WAP 1999: Wireless Application Protocol Architecture Specification (WAP1), Wireless Application Protocol Forum, Ltd, 30-Apr-1998
Worthington 2000a, Complaint Between Maguire and SOCOG - Statement of Tom Worthington, Human Rights and Equal Opportunity Commission, 8 August 2000 URL: http://www.tomw.net.au/2000/mvs.html
- Worthington 1998: Demonstration of the Australian Defence Web Home Page, Tom Worthington, Department of Defence 1998
Further Information
A presentation version of this document is available: For an example of the multi-format technique proposed in this document, set your web browser to use the accompanying style sheet . This will omit sections of the document marked with the class definition "optional" and leave a large margin before titles marked "newslide". Set the browser is set to use a large font size and select the frames version of the document, for a slide-show type of presentation.
See also:
This document is Version 3.0 - 16 May 2001: http://www.tomw.net.au/2001/dw.html
Comments and corrections to: webmaster@tomw.net.au
Copyright © Tom Worthington 2001.