Macromedia Accessibility Solutions for Australia

- An Introduction to Accessibility
- Accessibility Solutions Overview
- Creating Accessible Web Content
- Web Accessibility Resource Guide
This series of documents provides an overview of resources available to
make the web more accessible to people with a disability. Macromedia
accessibility solutions are designed for Web developers that are relatively
new to Web design and those with advanced Web design expertise. A full range
of tools, tutorials, white papers, case studies, webcasts and seminars and
our Accessibility Suite are all available for free and can be downloaded at:
http://www.macromedia.com/accessibility
This document is based on Macromedia's Accessibility Solutions, with
modifications for Australian use. Those with an interest in accessibility of
the web, and in particular the Australian context, are invited to contribute
content, comments and corrections. In particular Australian guidelines and
resources web sites are needed. The final document will form part of the Macromedia
Accessibility Resource Center for use by web developers.
Prepared by: Tom Worthington FACS, TomW
Communications Pty Ltd
Comments and corrections to: as@tomw.net.au
An Introduction to Accessibility
- What is accessibility?
- The W3C Guidelines
- The Australian Situation
- Disability Discrimination Act 1992
- Government Common Minimum Standard
- NSW
- Victoria
- Queensland
- SA
- WA
- ACT
- Australian Bankers’ Association Industry
Standard on Internet Banking
- IIA/AIMIA - Accessibility Web Action Plan
- Accessibility In the United States
- Which Accessibility Standard Should I Use?
Macromedia accessibility solutions are designed for Web developers that
are relatively new to Web design and those with advanced Web design
expertise. A full range of tools, tutorials, white papers, case studies,
webcasts and seminars and our Accessibility Suite are all available for free
and can be downloaded at: http://www.macromedia.com/accessibility
In Australia the Disability Discrimination Act 1992 (DDA) makes it is
unlawful to discriminate against disabled people. The Web Accessibility Initiative (WAI) of the
World Wide Web Consortium (W3C) has
published access guidelines to
assist making accessible web pages. Australian governments and companies have
adopted the WAI Guidelines to assist with implementing the DDA.
In the USA Section 508 of the 1974
Rehabilitation Act (commonly referred to as "508") prohibits U.S. federal
agencies from buying, developing, maintaining, or using web based technology
that is inaccessible to people with disabilities. The criteria for
web-based technology for 508 are based on the WAI Guidelines, but with
some variations.
Australian web site developers need to be aware of the WAI and 508
guidelines, as many web sites will be viewed in the USA, as well as
Australia. Macromedia provides accessibility tools for Section 508 and
W3C.
For those unfamiliar with accessibility issues pertaining to Web page
design, consider that many users may be operating in contexts very
different from your own:
- They may not be able to see, hear, move, or may not be able to
process some types of information easily or at all.
- They may have difficulty reading or comprehending text.
- They may not have or be able to use a keyboard or mouse.
- They may not speak or understand fluently the language in which the
document is written.They may have a text-only screen, a small screen,
or a slow Internet connection.
- They may be in a situation where their eyes, ears, or hands are busy
or interfered with (e.g., driving to work, working in a loud
environment, etc.).
- They may have an early version of a browser, a different browser
entirely, a voice browser, or a different operating system.
Web accessibility guidelines have been developed to assist designers to
make web sites which are available to the greatest range of users of the
Internet.
From W3C
Recommendation Web Content Accessibility Guidelines 1.0, 5-May-1999,
URL: http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505
A common misconception that web accessibility issues are only to do with
the blind. Blindness is only one disability which can be addressed. The
Australian Human Rights and Equal Opportunity Commission reported in 2000
that a group with accessibility problems is the aged <
http://www.humanrights.gov.au/disability_rights/inquiries/ecom/ecomrep.htm>.
- The simplest accessibility feature built into the web is alternative
text for images. The HTML image command (IMG) includes an optional alternate
text (ALT) tag. This allows a text caption to be entered, which is
displayed when the image can not be seen. Web authors just need to type in
the captions when adding images.
The W3C Guidelines
The W3C established a Web Accessibility Initiative (WAI) to set priorities
to serve as a guide for Web developers. The guidelines were divided into
three priority levels: 1, 2 and 3, each with checkpoints. Here are some a
Priority 1 checkpoint:
- 1.1 Provide
a text equivalent for every non-text element (e.g., via "alt",
"longdesc", or in element content). This includes: images,
graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic
objects, ascii art, frames, scripts, images used as list bullets,
spacers, graphical buttons, sounds (played with or without user
interaction), stand-alone audio files, audio tracks of video, and
video.
As an example any photograph used on a web site should have a text
caption, for those who are unable to see the photo.
Another Priority 1 checkpoint:
- 2.1
Ensure that all information conveyed with color is also available
without color, for example from context or markup.
As an example if images of gold, silver and bronze medals are used to
indicate who won a race, then make the medals different shapes and include a
text description for those who can't distinguish the colors.
There are three levels of conformance corresponding to the three priority
levels:
| Conformance Level |
Priority Checkpoints to be Satisfied |
| A |
all 1 |
| Double-A |
all Priority 1 and 2 |
| Triple-A |
all Priority 1, 2, and 3 |
Australian governments and industry bodies have, in general, adopted the
World Wide Web Consortium's Accessibility Guidelines. Details vary as to what
level of compliance is specified (if any) as to if compliance is recommended
or mandatory.
Disability Discrimination Act 1992
In Australia the Disability Discrimination Act 1992 makes it is unlawful
to discriminate against disabled people. Unlike the USA's Section 508, the
Australian legislation applies to private companies, as well as local, state
and federal government agencies.
Section 24 of the Act ("services and facilities") states:
- It is unlawful for a person who, whether for payment or not, provides
goods or services, or makes facilities available, to discriminate
against another person on the ground of the other person’s
disability or a disability of any of that other person’s
associates:
- by refusing to provide the other person with those goods or
services or to make those facilities available to the other person;
or
- in the terms or conditions on which the first-mentioned person
provides the other person with those goods or services or makes
those facilities available to the other person; or
- in the manner in which the first-mentioned person provides the
other person with those goods or services or makes those facilities
available to the other person.
- This section does not render it unlawful to discriminate against a
person on the ground of the person’s disability if the provision
of the goods or services, or making facilities available, would impose
unjustifiable hardship on the person who provides the goods or services
or makes the facilities available.
From Disability Discrimination Act (1992), Section 24: http://www.austlii.edu.au/au/legis/cth/consol_act/dda1992264/s24.html
In August 2000 the Australian Human Rights and Equal Opportunity
Commission found than an organisation had engaged in unlawful conduct by
providing a web site which was to a significant extent inaccessible to the
blind. In his decision Commissioner Carter used the W3C Guidelines to assess
accessibility of the web site:
The first question therefore is whether the respondent discriminated
against the complainant in providing to the complainant its web site in a
form which resulted in the site being inaccessible to him or only partly
so. The question of ensuring accessibility to the World Wide Web by persons
with disabilities was addressed in the World Wide Web Content Accessibility
Guidelines which are generally referred to as the W3C Guidelines.
From "Reasons For Decision Of The Hon William Carter QC", Human Rights
and Equal Opportunity Commission, 28 August 2000: https://www.humanrights.gov.au/bruce-lindsay-maguire-v-sydney-organising-committee-olympic-games
The Australian Human Rights and Equal Opportunity Commission provides Advisory
Notes with advice on avoiding disability discrimination when designing
web pages and background information on accessibility and legal issues. The
Commission recommends the use of W3C and AusInfo guidelines:
The AusInfo
Guidelines give sound advice on a wide range of issues in electronic
publishing including access for people with disabilities. The Commission
believes that integrating accessibility into general authoring and
publishing advice is a good way of bringing it into mainstream practice.
The AusInfo Guidelines are intended to evolve to keep pace with best
practice. The Commission believes that reasonable attempts to achieve
current best practice will generally satisfy the access requirements of the
DDA.
From: World Wide Web Access: Disability Discrimination Act Advisory
Notes, Version 3.1, May 1999: http://www.hreoc.gov.au/disability_rights/standards/www_3/www_3.html
The Commission does not specify a particular level (A, Double-A or
Triple-A) of compliance with W3C guidelines.
In June 2000 ministers from the Commonwealth, State and Territory
Governments agreed to a common minimum web site access standard:
The Council agreed to the adoption of the World Wide Web Consortium's
Web Content Accessibility Guidelines as the common best practice standard
for all Australian government websites. This decision should ensure that
people with disabilities or technical constraints can use online resources
provided by Australian governments. The Guidelines are widely recognised
internationally, and have the support of Australia's Human Rights and Equal
Opportunity Commission, disability groups and rural groups.
Adoption of common standards by all Australian governments will promote
the confidence of users in online services, and the accessibility of online
government information and services. The guidelines set out ways to present
information which will enhance access, for example, by providing website
material on a text only basis to facilitate the use of screen readers by
those with visual impairments, and reducing the use of graphics to enhance
download times. <http://www.dcita.gov.au/nsapi-graphics/?MIval=dca_dispdoc&ID=5092>
The Council did not specify a level of compliance required for the W3C
Guidelines.
In the Federal Government sector, the National Office for the Information
Economy undertakes promotion of accessibility standards:
The AccessAbility Online Resource at http://accessability.noie.gov.au aims
to raise awareness of the accessibility issues faced by people with
disabilities who wish to use online services. It provides detailed
information on a wide range of issues, products andb services associated
with access to online services for people with disabilities. Among other
things, it includes information on hardware and software products,
standards development, training and education issues, support programs,
policy papers and case studies, both from Australia and key international
sources.
<
http://www.govonline.gov.au/projects/standards/accessibility.htm>
NSW
The guidelines for NSW Government
Agencies, recommend that accessible content be developed as a standard
feature of web pages and the W3C Web Content Accessibility Guidelines be
used, with Priority 1 and 2 Checkpoints applied as a minimum (that is level
double-A).
The WWW
Accessibility (Disability) Policy for the Government of Victoria states
that "Departments should design their web sites to promote equal access for
people with disabilities and departments "should obtain at least the first
level of compliance", with W3C Guidelines (that is level A).
Victorian Local Government Act
The Local Government Act imposed on of Victorian Councils an obligation to ensure that
Councils seek the best value in providing services. The Best Value Principles
include in section 208B:
(c) each service provided by a Council must be accessible to those
members of the community for whom the service is intended; ...
(f) a Council must report regularly to its community on its achievements
in relation to the principles ...
<http://www.austlii.edu.au/au/legis/vic/consol_act/lga1989182/s208b.html>
Queensland
The Queensland
Government Information Architecture requires the home page of Agency web
sites to meet W3C Priority 1 and 2 (That is Level Double-A). All Queensland
Government web pages must also use ALT tags for all descriptive graphics. A
Best
Practice Supplement provides more details.
SA
Under the Government Website
Protocols, South Australian Government websites are required to comply
with the World
Wide Web Access: Disability Discrimination Act Advisory Notes, of the
Human Rights and Equal Opportunity Commission, which does not specify a
particular level of compliance.
WA
The WA Government's E-commerce web site "Standards and
Best Pratice" cites the Online Council's adoption of the W3C Web Content
Accessibility Guidelines as the common best practice standard for all
Australian government web-sites. The Council did not specify a level of
compliance required for the W3C Guidelines.
ACT
The ACT
Government Website Guidelines: require agency web sites to satisfy all
W3C priority 1 checkpoints (that is Level A compliance).
The Australian Bankers’ Association issued a draft "Industry Standard for
Internet Banking" on 30 November 2001 as part of an initiative to improve
accessibility of electronic banking services. After public consultation, the
standard will be available for voluntary adoption by banks:
The Australian Bankers' Association and its members are working together
with the community to improve accessibility of electronic banking services
and are contributing to efforts to narrow the digital divide. Under the
leadership of the ABA, representatives from member banks, other financial
institutions, community groups and retailers have developed draft Industry
Standards on electronic banking services. Submissions from any interested
parties are sought on the draft Industry Standards by January 31, 2002.
<http://www.bankers.asn.au/ABA/Online/>
The Internet Industry Association (IIA) and Australian Interactive
Multimedia Industry Association (AIMIA) prepared a joint Accessibility Web Action Plan
aimed at encouraging awareness about web accessibility and helping their
members to work towards building and maintaining accessible websites:
To support this direction, IIA and AIMIA have agreed to the adoption of
the World Wide Web Consortium's Web Content Accessibility Guidelines as the
common best practice standard for all Australian websites. This decision
will ensure that people with disabilities or those experiencing technical
constraints, can use the online resources provided by Australian websites.
These guidelines are widely recognised internationally, and have the
support of Australia's Human Rights and Equal Opportunity Commission
(HREOC), disability groups and rural groups.
IIA/AIMIA intends the document to be used as a template by others and has
placed no copyright or commercial confidentiality restrictions on the
text.
Accessibility In the United States
Section 508 of the U.S. 1974 Rehabilitation Act prohibits federal agencies
from buying, developing, maintaining, or using electronic and information
technology that are inaccessible to people with disabilities. As of June 21,
2001 all federal agencies were mandated to have their web sites compliant to
section 508. The regulation is available at:
http://www.usdoj.gov/crt/508/508law.html
The Center for IT Accommodation (CITA) of the U.S. General Services
Administration provides a 508 Website, which includes a summary of the
standards: http://www.section508.gov/
Web-based Intranet and Internet Information
and Applications (1194.22)
The criteria for web-based technology and information are based on
access guidelines developed by the Web Accessibility Initiative of the
World Wide Web Consortium. Many of these provisions ensure access for
people with vision impairments who rely on various assistive products to
access computer-based information, such as screen readers, which translate
what's on a computer screen into automated audible output, and refreshable
Braille displays. Certain conventions, such as verbal tags or
identification of graphics and format devices, like frames, are necessary
so that these devices can "read" them for the user in a sensible way. The
standards do not prohibit the use of web site graphics or animation.
Instead, the standards aim to ensure that such information is also
available in an accessible format. Generally, this means use of text labels
or descriptors for graphics and certain format elements. (HTML code already
provides an "Alt Text" tag for graphics which can serve as a verbal
descriptor for graphics). This section also addresses the usability of
multimedia presentations, image maps, style sheets, scripting languages,
applets and plug-ins, and electronic forms.
The standards apply to Federal web sites but not to private sector web
sites (unless a site is provided under contract to a Federal agency, in
which case only that web site or portion covered by the contract would have
to comply). Accessible sites offer significant advantages that go beyond
access. For example, those with "text-only" options provide a faster
downloading alternative and can facilitate transmission of web-based data
to cell phones and personal digital assistants.
From "Summary of Section 508 Standards", Center for IT Accommodation
(CITA) of the U.S. General Services Administration:
https://web.archive.org/web/20011217224528/http://www.section508.gov/final_summary.html#web
There are sixteen Section 508 web requirements (known as Section 1194.22,
Paragraphs a to p). The first eleven Section 508 web requirements correspond
with the priority 1 Checkpoints of the W3C's Web Content Accessibility
Guidelines:
| Section 1194.22 Paragraph |
WCAG 1.0 Checkpoint |
| (a) |
1.1 |
| (b) |
1.4 |
| (c) |
2.1 |
| (d) |
6.1 |
| (e) |
1.2 |
| (f) |
9.1 |
| (g) |
5.1 |
| (h) |
5.2 |
| (i) |
12.1 |
| (j) |
7.1 |
| (k) |
11.4 |
From "1194.22 Web-based intranet and internet information and
applications, Section 508 Standards", Center for IT Accommodation (CITA) of
the U.S. General Services Administration: https://web.archive.org/web/20100617124828/http://www.section508.gov/index.cfm?FuseAction=Content&ID=12#Web
The remaining five Section 508 web requirements are different, and in
addition to, the W3C's WCAG 1.0, level A (i.e., all priority 1
checkpoints):
(l) When pages utilize scripting languages to display content, or to
create interface elements, the information provided by the script shall be
identified with functional text that can be read by assistive
technology.
(m) When a web page requires that an applet, plug-in or other
application be present on the client system to interpret page content, the
page must provide a link to a plug-in or applet that complies with
§1194.21(a) through (l).
(n) When electronic forms are designed to be completed on-line, the form
shall allow people using assistive technology to access the information,
field elements, and functionality required for completion and submission of
the form, including all directions and cues.
(o) A method shall be provided that permits users to skip repetitive
navigation links.
(p) When a timed response is required, the user shall be alerted and
given sufficient time to indicate more time is required.
From "1194.22 Web-based intranet and internet information and
applications, Section 508 Standards", Center for IT Accommodation (CITA) of
the U.S. General Services Administration: https://web.archive.org/web/20100617124828/http://www.section508.gov/index.cfm?FuseAction=Content&ID=12#Web
Macromedia provides a point by point (a-p) tutorial of how to conform to
the standards using Dreamweaver entitled 508 Web Development
Guidelines: download them at:
http://www.macromedia.com/macromedia/accessibility/
Macromedia provide accessibility solutions covering both Section 508 and
level 1 W3C/WAI guidelines. Many new to Web accessibility often ask
“which standard should I use?”. The answer will vary depending on
the company or organization you work for. If producing web sites for
Australian use, then W3C Conformance Level "A" (all priority 1 checkpoints)
should be the minimum. If the web pages are to be used in the USA, it would
be prudent to also meet the standards set forth in Section 508. Many
businesses in the United States are now choosing to conform to Section
508.
Accessibility Solutions Overview
- The Accessibility Solutions CD
- Implementing Web Accessibility Standards
- Retrofitting Your Web Site for Accessibility
Standards Conformance
- Evaluating for Accessibility Standards
Conformance
- Designing and Implementing Accessibility Solutions
in Education
- EdNA Authoring Guidelines for Web
Accessibility
- Option Keys - TAFE NSW
- Corporate Accessibility Solutions
 Macromedia accessibility solutions are designed
for Web developers that are relatively new to Web design and those with
advanced Web design expertise. We also recognize that Web developers work in
a plethora of environments that utilize a wide-range of information
technology systems, hardware and software applications. With these vast
parameters in mind we developed a set of accessibility solutions that meet a
large scope of needs.
Macromedia accessibility solutions are designed
for Web developers that are relatively new to Web design and those with
advanced Web design expertise. We also recognize that Web developers work in
a plethora of environments that utilize a wide-range of information
technology systems, hardware and software applications. With these vast
parameters in mind we developed a set of accessibility solutions that meet a
large scope of needs.
The Macromedia Accessibility Resources Center serves as the central
location for all Macromedia related efforts to make the Web more accessible.
A full range of tools, tutorials, white papers, case studies, webcasts and
seminars and our Accessibility Suite are all available for free and can be
downloaded at:
http://www.macromedia.com/accessibility
The accessibility solutions CD includes:
Tools for accessibility validation and retrofitting
- Dreamweaver and UltraDev
- Dreamweaver
Guidelines
- UltraDev
Guidelines
- Dreamweaver Ultradev 508
Accessibility Suite
The extension covers Section 508 and level 1 W3C/WAI guidelines, and
an accessibility report can be run on one page, a complete Web site,
selected section or any folder. UsableNet™ Inc
- Dreamweaver and UltraDev Accessibility Extension and W3C
“Check for Accessibility Extension” will run page-by-page
evaluations of websites. (If you have Dreamweaver 3, you may need to
install the Dreamweaver extension manager
extension manager before you download the accessibility
extension.
- Flash Accessibility Kit -Includes
- Template for building a html page with Flash assets
- Movies that model audio, text, keyboard, and tabbing features in
Flash
- 30-day trial versions:
Tutorials: for learning Macromedia products and accessibility
solutions
White Paper: to assist developers of all skill level to implement
accessible web content
- Best Practices for Web Accessibility Design and Implementation
Templates: that serve as accessible guides
- Accessible templates for static Web site design
- Accessible template for implementing rich media Web design
- Accessible template for implementing dynamic Web design
Case Studies: that demonstrate implementing innovative accessibility Web
design
- Swarm Interactive-building accessible Flash Websites
- Link-dynamic accessible web site application
FAQ for Accessibility: provides answers for frequently asked
customer questions
Macromedia recommends the following steps for retrofitting your Web site
for Accessibility Standards conformance:
- Designer Awareness
- U.S Accessibility Standards
- Evaluating Websites for Accessibility
- Tool and Techniques
- Validation Of Accessible Website
The challenge for Federal Web designers and developers is how to create
access that is “comparable to the access available to
others.” While it may be easy to skim over these key words, they do
play a critical role in understanding how to create and implement a site that
is equitable for those who are blind, or have low vision or other varying
abilities. The Internet is a strongly visual medium based mostly on HTML
coding hidden behind the graphic interfaces or, more commonly termed, Web
pages. Many developers readily assume that everyone accesses the Web with
similar skill sets and abilities and may have little awareness of how persons
with disabilities access the web. A general understanding of assistive
technology tools (such as screen readers), and how they interface with HTML
is a good first step toward creating technical awareness of the issues. It is
also useful for developers to have a general familiarity with the range of
abilities persons with disabilities may or may not possess. The W3C serves as
a good resource to glean an understanding of both assistive technology tools
and the varying skill sets of persons with disabilities <http://www.w3.org/TR/2001/WD-UAAG10-20010409/>.
Once developers have gleaned a greater awareness of assistive tools and
how persons with disabilities interact with these tools it becomes evident to
developers why it is important to follow universal design principals when
retrofitting Web sites.
Design
Designers tend to build Web sites based on their own personal preference
and experience. A designer with a personal preference for visual learning may
build a site with graphics and animation, while another designer with a
preference for simple text may develop a site that is dense with words and
has minimal graphics. Developers also tend to use products they have the most
familiarity with, rather than those products that could provide flexibility
and inclusiveness in design for accessibility.
To build fully compliant sites, designers must be aware of their own
personal design bias and the W3C guidelines, but, most importantly, they must
develop an expertise with the tools essential for building accessible Web
sites.
UsableNet™ notes two key design elements for building accessible Web
sites:
- Ensure graceful transformation: Web sites should remain
accessible despite physical, sensory, and cognitive disabilities, work
constraints, and technological barriers.
Web Segregation vs. Designing for Accessibility
For many Web designers, site segregation is a quick solution. This is a
method by which Web designers provide accessible websites by creating
text-only companion site. This text-based site is generally a stripped down
version of the full Web site and lacks such descriptive elements as
interactive videos, graphics, combination text and graphic charts and tabular
or framed information which may be provided in the full Web site.
But, designers can move beyond this commonly used – and less
imaginative -- practice of segregated sites to provide high quality and
accessible design.
Making Rich Media Accessible
Web developers can create fully integrated rich media Websites that
provide descriptive information about each element (in text and/or audio as
appropriate) through the use of alt tags, d-links, and longdesc tags.
Macromedia provides an example of how to implement an integrated rich
media site in our rich media template. This template demonstrates how to
create accessible Flash movies, and banners, Fireworks buttons, along with
Dreamweaver and Ultradev. Additional digital assets such as images, dynamic
tables, forms, and audio files are demonstrated as well. This template can be
found at
www.macromedia.com/accessibility
An accessible site not only provides full access for people with
disabilities, but also provides comprehensive access to all users. Designing
for and implementing accessibility incorporates the basics of good design
theory: simplicity of design with ease of use. Designing for Web
accessibility should include providing the multiple views essential for each
information asset on a website.
Staged Rollout
Many government Web developers are in charge of volumes of information
that will need to be made fully accessible over a period of time. Jakob
Nielsen, in his article on “Disabled Accessibility, The Pragmatic
Approach”, offered many tips for retrofitting a Web site noted below
are a few key of his key points:
“The official standard tells you what ought to be done. In
practice, it is necessary to prioritize standard-compliance on large sites
and plan a staged roll out of accessibility:
- The home page and high-traffic pages should be redesigned to follow
the high-priority accessibility rules immediately. The same is true for
any pages on the critical path to successful completion of e-commerce
purchases or other important functions
- All new pages should follow the high-priority and medium-priority
rules, and checking for compliance should be made part of the
organization's verification procedures for new content.
- Medium-traffic pages should be gradually redesigned to follow the
high-priority accessibility rules. <http://www.useit.com/alertbox/990613.html>
The road to accessibility standards conformance conformance is not as
difficult as it may first appear. There are a host of resources and tools
available to both evaluate websites for conformance and guide developers
through the essential steps necessary to retrofit websites.
There are three progressive steps developers need to take in order to
adequately retrofit their websites for accessibility:
- Learn the standards and the necessary skill to implement accessibility
techniques;
- Utilize tools available to evaluate the website for conformance.
- Adequately retrofit and validate the website for the quality of its
accessibility design and appropriately describe and tag of its digital
assets.
Checklist for Evaluating for Website Accessibility Standards
Conformance:
- Identify your website and the many digital assets that comprise the
Website
- Use the Dreamweaver Ultravedev Accessibility Suite (an extension for
accessibility is part of the Suite) to assess your website. The
accessibility extension will allow you to choose either Section 508 or
W3C priority 1 as the standard to evaluate the Website. Once the
accessibility extension has evaluated the Website it will produce a
report that will locate each portion of the Website that needs
retrofitting for accessibility.
- Retrofit the Website for accessibility using both the 508 Accessibility
Suite in Dreamweaver as the accessibility extension will note how to fix
the problem and the Standards provide examples of techniques as well.
- Run the Accessibility extension again this time to confirm and validate
the Website has been retrofitted for accessibility.
Identify the Type of Web Site
Most full-time Web designers know the type of website they manage, but
many Web masters work part-time or less, and may need additional information
to define their site. There are three general types:
- HTML-Only: These are simple text-based sites written in
Hyper-Text Markup Language. HTML is the most common Web-authoring
language and HTML-only sites are often called “text-only,”
because they are devoid of any multimedia or digital images.
- HTML with Images: These Web sites use a mix of HTML and digital
images such as GIF, JPEG, and a host of other digital formats. These
images are easily inserted into the HTML code, so viewers can download
the images as part of the page. These sites tend to be
“static” in nature (as opposed to dynamic or interactive
sites with a database in which images can be customized to user
preferences).
- HTML-with Multimedia or Flash Sites: These sites tend to be more
complicated and may host a variety of digital assets. The assets will
vary, depending on file formatting or authoring tools used to create the
media, but most include a mix of video, audio, Flash files, and visual
presentation tools. Some Web designers choose to make Flash-only Web
sites that are authored in Flash and played on the Internet as a Flash
movie with embedded multimedia. Some data-driven Web sites also fall into
this category -- sites that are created by using a template authored in
one of many computer languages (such as HTML, XML, or Java) to interface
with a set of digital assets that are tagged and placed in a database,
then “served up” to the user on demand.
The majority of Web sites managed by Government and educational
institutions fall into the first two categories. However, many Web sites are
increasingly sophisticated, and the strong market trend toward data-driven
Web delivery via uniform standards is raising the complexity of Web site
design and development.
Evaluate, Retrofit and Validate the Website with the Dreamweaver Ultradev
508 Accessibility Suite
The Dreamweaver Ultradev Accessibility Suite can be used to retrofit Web
sites for accessibility. Just download the Dreamweaver or UltraDev extension,
read the relevant guidelines, and fix as needed. As new pages are developed,
create a list of usability rules, based on the 508 standards, and use the
extension to check each page for compliance as the Website is edited.
Macromedia has partnered with UsableNet and others to assist designers with
the tools, training, and support needed to evaluate current sites for
compliance and to retrofit existing Websites.
The Dreamweaver Ultravdev 4 Usablenet 508 Accessibility
Suite
The “Accessibility Extension” adds new features to ease
508/W3C Website evaluation. This tool provides a host of features to
streamline assessment of Web sites for accessibility compliance. It will:
- Allow Web pages to be accessibility-checked in much in the same way as
you spell-check a word document
- Provide tools to view found problems by page or by problem type to help
organize the retrofitting process
- Create reports for one page, a complete Web site, selected section, or
any folder.
- Allow users to select sub-groups of the 508 guidelines and run
customized tests on different Web pages.
- Automatically open problems at the html code line in the Dreamweaver
Ultradev editor.
Designing and Implementing Accessibility Solutions in
Education
Accessibility is an issue of growing importance for educational
institutions. For educators around the world, accessibility is the right
thing to do and in many instances is support by law.
Equal access to educational opportunity is one of the defining principles
of schooling in Australia. As the Internet plays a more important role in the
process of schooling, so too does the issues of access for students with
disabilities. At the same time, policy related to individuals with
disabilities is undergoing a transformation. Lawmakers and administrators are
rethinking the concept of ‘access’ in light of the Internet and
its importance in education today.
In Australia the Disability Discrimination Act 1992 makes it is unlawful
to discriminate against disabled people and applies to educational
institutions, as well as private companies and government agencies.
Many educational institutions have already established accessibility
guidelines based on the W3C’s Web Accessibility Initiative (WAI). Many
institutions have adopted an incrementally staged plan for accessibility,
gradually adopting a policy to accommodate a thoughtful training and support
program.
Macromedia produces comprehensive support materials for accessibility,
including explanations of the guidelines, online courses and templates.
Materials provided also offer valuable content for curriculum. The automated
Section 508 and W3C accessibility test tool from UsableNet can be used within
Dreamweaver to test and educate students. It automatically evaluates Web
pages and explains what, why and how a Web page can be changed to incorporate
accessibility.
EdNA Authoring Guidelines for Web Accessibility
EdNA Online a directory about education and training in Australia a
database of Web-based resources useful for teaching and learning and aims to
promote collaboration throughout the Australian education and training
sector. Guidelines for the EdNA directory of education and training in
Australia:
In this guide you will find the technical guidelines explained in simple
English, simple step by step guides and advice, examples of good sites that
use a variety of techniques, and good sites that demonstrate how current
sites could be made more accessible using simple improvements. A checklist
is provided to help you check your web pages before submitting your web
pages or web site to EdNA. A glossary of terms used in this guide is
available at the end, along with an annotated web site bibliography of
sites to visit for more information, and technical assistance. If you are
a programmer or web-master, you will find links to advanced technical
information in the bibliography.
http://www.edna.edu.au/edna/publish/system/edures/access_guidelines/access_guidelines.html
Option Keys - TAFE NSW
This website has been developed to assist all TAFE online teams in
developing online resources and websites which can be easily accessed by all
users.
Knowing your students' profiles will help you to understand their needs
and come up with websites that fully meet those needs. This includes
knowing who they are, how they access the web, what barriers they may face
and what adaptive technologies they can use. More than 450,000 people
study with TAFE NSW each year. (Figures quoted here come from Operational
Statistics Data, TAFE Warehouse on the Web.) These students come from a
variety of backgrounds, geographical locations and have a range of
different needs. For example, recent enrollments show that about 5 per
cent of TAFE students have a disability. Other access barriers can arise
for students with difficulty reading, writing and understanding English
over 24,000 students (ie 5 per cent) have a disability students living in
remote areas When planning your web course you need to do an analysis of
the students who are likely to study your course and note the implications
this has for your web design. An understanding of the needs of your target
audience will help you to tailor your design to meet those needs.
<http://www.oten.edu.au/optionkeys/>
TAFE NSW guidelines give five steps for accessibility:
- Plan for Accessibility
- Choose Accessible Tools
- Follow Design Guidelines
- Test for Accessibility
- Inform Users of Site's Accessibility
Business Accessibility Solutions
New legal stances on accessibility have already attracted the attention of
large corporations and educational institutions throughout Australia and the
United States. In Australia the Disability Discrimination Act 1992 covers the
private sector. Although Section 508 of the US Federal Rehabilitation Act
does not directly affect the private sector, other policy and law providing
for equal access for employees or potential employees.
To avoid the need for major redesigns in the future and ensure that
primary content is accessible to the widest possible audience, many
corporations understand that websites must follow accessibility guidelines
from the start of the design process.
Corporations are very similar to Government agencies with external and
internal web sites and large Web design workgroups that manage content
contributed via multiple sources and people. One of the keys to a successful
accessibility plan is helping individuals of different skill sets and
experience work together to create an accessible site.
Corporations hoping to provide goods and services via the Web or other
information technology should be aware of accessibility standards.
Corporations with an understanding of accessibility and the ability to meet
the requirements of accessibility have a strong market advantage over those
that do not. This advantage is then multiplied many times over as new
policies are implemented each day within governments as well as schools,
colleges and universities around the globe.
Macromedia offers guidelines for accessibility, templates and third party
evaluation and testing/resolution tools that support implementation of a
corporate wide accessibility design process.
Creating Accessible Web Content
- Introduction To Accessible Web Design
- Choosing and Implementing an Accessibility
Standard
- Accessibility Tutorial Examples
- ALT Example
- LONGDESC Example
- DESCRIPTIVE LINK Example
This guide is for Web developers just getting started in understanding the
issues related to creating accessible Web content. Highlights of the guide
include an introduction Web accessibility design, an overview of
accessibility standards, tools for evaluating Website for accessibility and
noted resources that can assist in retrofitting websites for full
accessibility.
One of the greatest obstacles to more universal access to the Web is the
lack of awareness on the part of Web designers and developers about how to
implement a fully accessible Website. Designers tend to build websites based
on their own personal preferences and experience. A designer with a personal
preference for visual learning may build a site with graphics and animation,
while another designer with a preference for simple text may develop a site
that is dense with words and minimal in graphics. Developers also tend to use
products they have the greatest familiarity with, rather than those that
could provide flexibility and inclusiveness in design for accessibility.
To build fully compliant sites, designers must be aware of their own
personal design bias and accessibility standards, but, most importantly, they
must develop an expertise with the tools essential for building accessible
Web sites.
When considering where to begin when designing an accessible Website
UsableNet™, a Macromedia partner, notes two key design elements for
building accessible Web sites:
Ensure graceful transformation: Web sites should remain
accessible despite physical, sensory, and cognitive disabilities, work
constraints and technological barriers.
Make content understandable and navigable: A Web site should
present its content in clear and simple language and should provide
understandable mechanisms to navigate within and between pages.
http://www.usablenet.com/accessibility_usability/what_is_accessi.htm
An accessible website implies accessibility for all users, not just people
with disabilities. Designing for and implementing accessibility incorporates
the basics of good design theory: simplicity of design with ease of use.
Designing for Web accessibility should include providing the multiple views
essential for each information asset on a Web site.
Choosing and Implementing an Accessibility Standard
Major global standards bodies such as the World Wide Web Consortium (WC3),
and the recently enacted U.S. Federal law under Section 508 clearly delineate
a set of standards for Web developers to author accessible content. Upon
first review these standard seem a bit daunting to those who are new to
standards and accessibility they serve as an excellent road map for authoring
accessible web content. It will be important for Web developers new to
building accessible websites to choose a standard as a guide to retrofitting
or authoring new websites for accessibility. The standards not only act as a
guide but the best authoring and validation tools in the software industry
build tools and resources to check Web content against the standards.
Getting Started: Evaluating Websites Accessibility
Here is a short check list to get started evaluating Websites for
accessibility
Select the accessibility standard to conform to W3C priority 1,2,3,
and or Section 508
Identify your website and the many digital assets that comprise the
Website
Use the Dreamweaver Ultravedev Accessibility Suite (an extension for
accessibility is part of the Suite) over your website. The accessibility
extension will allow you to choose either Section 508 or W3C priority 1
as the standard to evaluate the Website. Once the accessibility extension
has evaluated the website it will produce a report that will locate each
portion of the website that needs retrofitting for accessibility.
Retrofit the website for accessibility using both the 508
Accessibility Suite in Dreamweaver as the accessibility extension will
note how to fix the problem and the Standards provide examples of
techniques as well.
Run the Accessibility extension again this time to confirm and
validate the website has been retrofitted for accessibility.
Launch the website to the server
The Dreamweaver Ultradev Accessibility Suite can be used to retrofit
websites for accessibility. Just download the Dreamweaver or UltraDev
extension, read the relevant guidelines, and fix as needed. As new pages are
developed, create a list of usability rules, based on the 508 or W3C
standards, and use the extension to check each page for compliance as the
website is edited. Macromedia has partnered with UsableNet and others to
assist designers with the tools, training, and support needed to evaluate
current sites for compliance and to retrofit existing Websites.
The Dreamweaver Ultravdev 4 Usablenet 508 Accessibility Suite
The “Accessibility Extension” adds new features to ease
508/W3C Website evaluation. This tool provides a host of features to
streamline assessment of websites for accessibility compliance. It will:
Allow Web pages to be accessibility-checked in much in the same way
as you spell-check a word document
Provide tools to view found problems by page or by problem type to
help organize the retrofitting process
Create reports for one page, a complete website, selected section,
or any folder.
Allow users to select sub-groups of the 508 guidelines and run
customized tests on different Web pages.
Automatically open problems at the html code line in the Dreamweaver
Ultradev editor.
The extension is available free at: http://www.macromedia.com/macromedia/accessibility/
Common Barriers to Web Accessibility
Because many people using the Internet have visual, hearing, cognitive,
and mobility impairments, it is critical for Web developers to identify and
understand the common barriers that exist for people with disabilities. By
understanding these barriers and utilizing Web accessibility techniques
developers can add the critical techniques to make Web content accessible.
Here is a short checklist of common barriers:
- Images
- Multimedia files
- Frames
- Forms
- Tables
- Color
- Navigation
- Plug-ins
Assistive Technology Devices
Many developers are unaware of the assistive devices that persons with
disabilities use to access the Internet. One example of an assistive device
is-a person with a visual impairment may use a screen reader to listen
to the HTML code that comprises a Website.
Those of use who are sighted rely on the graphic visual interface of the
browser and rarely think of the HTML code behind the page as significant.
People that uses a screen reader to access the Internet are subjected to a
wide range of tags with labeling that generally only makes sense the
developer who authored the page. For example, developers may tag a list of
buttons to key links on a page as button 1, button 2 etc. People with visual
impairments rely on Web developers to tag images, button tags and other
digital assets with meaningful words that would make sense to anyone just
listening to HTML being read.
People with hearing impairments rely on closed captioning for access to
video and audio files. Persons with mobility rely on short-cut key strokes
and the ability to tab through a Web page as people with mobility impairments
many are not able to use a mouse. These are just a few of the elements to
consider when making a Website accessible. The National Center for Accessible
Media (NCAM) a key Macromedia Partner provides a comprehensive listing of
assistive media devices and free tools such as MAGpie to close caption
digital media:
Techniques used by Web developers to overcome barriers to
Accessibility
In order to make Websites accessible developers may use a host of
techniques to overcome common barriers.
Images and Multimedia
It is critical to tag all images and multimedia with meaningful
descriptions of the content.
There are three key techniques used to do accomplish this goal.
A common practice is to use an alternative tag “ALT
tags,” (50 words or less)
A long description “LONGDESC” (50 words or more) still
not commonly supported by browsers
A descriptive link “d-link” to describe the image or
multimedia. Acts like a LONGDEC and is read by most browsers.
“ALT tags” embedded in the HTML code can be used to
provide descriptions of visuals presented in Web sites. As these tags are the
only means for persons using electronic readers (such as JAWS) to glean
meaning from the graphic, Flash file, or other multimedia image, it is
important to carefully name the ALT tags. Keep in mind that the person will
be listening to the ALT tag as a means to understand the image.
“Alt-tags” and long descriptions (“LONGDESC”) are
critical to persons who are visually impaired: these tags provide essential
information needed to navigate the site and they ensure inclusiveness in the
design and delivery of information.
A d-link is a hyperlinked letter d (for description) to the right
of an image. The letter d is linked to a separate page with a longer
description of the image.
A third method, very similar to the use of the d-link, places a caption
next to the image and links the caption to the descriptive page. Offering the
same functionality as the d-link, using captions is often easier to integrate
into a design scheme.
The use of the ALT tag, LONGDESC and d-link are demonstrated in the
accessibility templates and case studies available in the Accessibility
Solutions CD and downloadable at
www.macromedia.com/accessibility.
Tables, Frames and Forms
Tables and frames are both common features found in Websites. You can make
these elements accessible by following standards outlined in the W3C and
Section 508. Since most screen readers process information on Webpages from
left to right, the W3C priority 1 guidelines suggest developers should
“create tables that transform gracefully.”
Developers can do this by identifying row and column headers. For example,
in HTML, use TD to identify data cells and TH to identify headers. See the
WebAIM tutorial for full examples of how to develop accessible tables.
http://www.webaim.org/tutorials/tables
Frames pose problems for may users since they compound the common human
need to search for an information focal point where to begin. If you
must use frames be sure to use a NOFRAMES attribute that leads to an
alternate page that list the frames content in an unframed version.
Color
One in ten men are color blind. This represents a large portion of
Internet users. When creating accessible Web content be sure to use the
follow two tips:
The WebAim tutorial provides clear examples of color contrast and
markup examples for meeting accessibility standards:
http://www.webaim.org/tutorials/color#2.2
Vischeck http://vischeck.com/
provides a tool that demonstrates a way of showing developers what things
look like to someone who is color blind. It can
be used on a single image
or on a web page, it can
also run on your own computer.
Navigation
“People with cognitive, visual, or other disabilities may have a
difficult time navigating a complex or confusing Web site. To increase the
likelihood that a person will find what they are looking for at a site, Web
developers should provide clear and consistent navigation mechanisms, such
as, orientation information, navigation bars, a site map, etc.”
http://www.webaim.org/tutorials/navigation
Embedded Plugins
Users with disabilities may not be able to access even accessible web
sites if Web developers use an imbedded interface that an assistive
technology is not able to access.
Plug-ins enable browsers to display a particular file format. Each plug-in
requires a distinct strategy for accessibility. Under Section 508 the use of
plug-ins must comply with standards for software. Similar to standards for
Web content, the software standards also require that the plug-in function
without a mouse. The following is an example of a commonly used plug-in and
the related issues.
Macromedia Flash Player poses two accessibility issues. First, there needs
to be a text description for the content of the Flash movie. Since there is
no Alt tag associated with a Flash page element developers need to place an
Alt text element elsewhere. One way to create Alt text for Flash content is
to use CSS layers. A layer is drawn over the Flash content on page using Draw
Layer object in Macromedia Dreamweaver. The alternative text is inside of the
layer and the visibility property is set to Hidden. Another way to add Alt
text is to add a d-link.
A second accessibility issue is device-independence. The Flash movie must
support keyboard-and mouse-based interaction. This may require guidance for
novice Flash developers.
http://www.webaim.org/tutorials/embedded#8.1
Segregation
For many Web designers, site segregation is a quick solution. This is a
method where Web designers provide accessible Web sites by creating a
text-only companion site. The text-based site is generally a stripped down
version of the full website and may lack such descriptive elements as
interactive videos, graphics, combination text and graphic charts and tabular
or framed information which may be provided in the full website. But,
designers can move beyond this commonly used – and less imaginative --
practice of segregated sites to provide high quality and accessible design.
They can create fully integrated Web sites that provide all people
with descriptive information about each element (in text and/or audio as
appropriate) through the use of alt tags, d tags, and longdesc tags.
Making Rich Media Accessible
Web developers can create fully integrated rich media Websites that
provide descriptive information about each element (in text and/or audio as
appropriate) through the use of alt tags, d-links, and longdesc tags.
Macromedia provides an example of how to implement an integrated rich
media site in our rich media template. This template demonstrates how to
create accessible Flash movies, and banners, Fireworks buttons, along with
Dreamweaver and Ultradev. Additional digital assets such as images, dynamic
tables, forms, and audio files are demonstrated as well. This template can be
found at
www.macromedia.com/accessibility
An accessible site not only provides full access for people with
disabilities, but also provides comprehensive access to all users. Designing
for and implementing accessibility incorporates the basics of good design
theory: simplicity of design with ease of use. Designing for Web
accessibility should include providing the multiple views essential for each
information asset on a website.
Other Resources for Web Developers
Macromedia also provides an Accessibility Discussion Group to give
developers a place to share with other extension users and developers their
ideas, opinions, and experiences regarding accessibility issues. Developers
can respond to an existing thread, by using the reply section of a thread
page, or start a new discussion thread. This discussion is not moderated, but
Macromedia reserves the right to delete any irrelevant or obscene
postings.
Macromedia recognized early the importance of Section 508 and in response
to government clients created a step-by-step guide for Web developers to
create 508 conformant Web content. The 508 Web Development Guidelines
Tutorial provides, point by point, how to conform to the standards
using Dreamweaver. You can download the tutorial at:
http://www.macromedia.com/macromedia/accessibility/
Here is an example of the priority 1194.22(a) from the html downloadable
file:
A text equivalent for every non-text element shall be provided (e.g.,
via "ALT", "LONGDESC", or in element content.
Explanation
When a user reads or views a web page with a text browser, screen
reader, or a browser with images not loading, images are displayed/read as
"IMAGE" unless some additional markup is used to describe that image. The
lack of use of one of the following techniques make it difficult for users
to know what information the image is trying to convey.
The ALT attribute provides a description phrase for each image.
Up to 256 characters can be used in this context.
The LONGDESC attribute can be used when an image presents content
that requires a more extensive description. This attribute provides a link
to a separate page with the description of the content.
The D link can be placed next to an image and linked to another
HTML page to provide users of graphical browsers, such as Internet Explorer
and Netscape Navigator, a more extensive description of the image.
Examples

<img src="/images/henrymall1.gif alt="University of Wisconsin -
Madison's Henry Mall">

<img src="/images/henrymall1.gif longdesc="henrymall1.htm"
alt="University of Wisconsin - Madison's Henry Mall" >
 D
D
<a href="description.html"><img
src="/images/henrymall1.gif longdesc="henrymall1.htm" alt="University of
Wisconsin - Madison's Henry Mall" ></a>
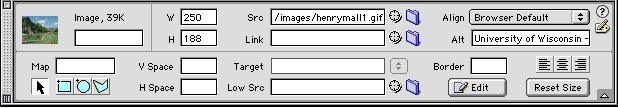
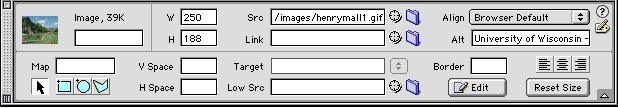
Adding ALT Text
Entering an ALT attribute to an image in Macromedia Dreamweaver is done
through the Image Properties palette. To add an ALT attribute, select the
image by clicking on it once. Enter a short description (up to 256
characters) of the image in the Alt box on the Properties
Inspector (see picture below). ALT tags should be written in such a way
as to provide the user enough information to understand the purpose of the
image.

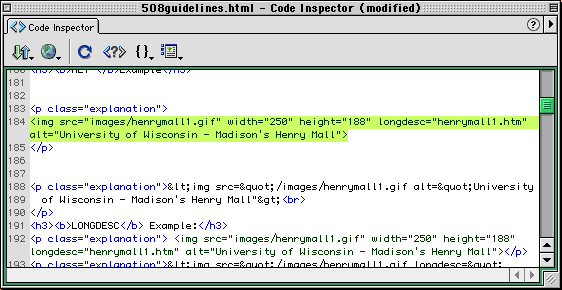
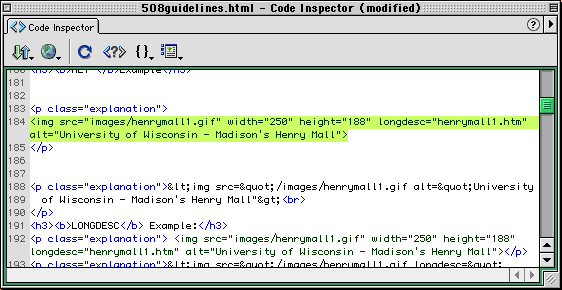
Adding a Long Description
Adding a LONGDESC variable to an image in Macromedia Dreamweaver can be
done using one of two methods. The first requires work inside the HTML
code. Select the image by clicking once on it. Press F10 to enter
the Code Inspector (see picture below). Inside the <IMG> tag,
enter the LONGDESC attribute using the line below as a model.
<img src="/images/henrymall1.gif
longdesc="henrymall1.htm" alt="University of Wisconsin -
Madison's Henry Mall" >

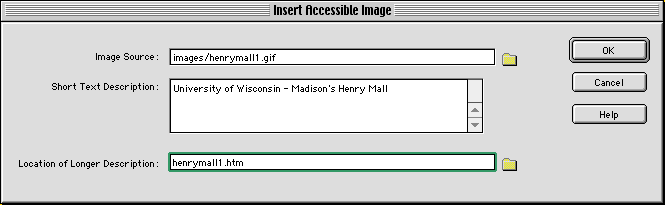
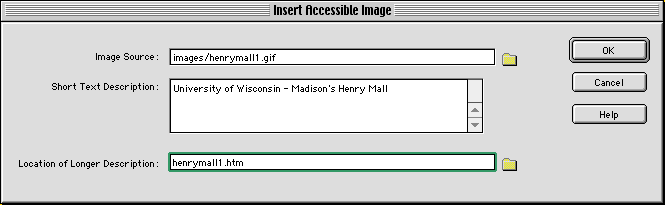
A second method of entering the long description attribute requires use
of an extension called Accessible Image Object from Macromedia
Dreamweaver Exchange at
http://www.macromedia.com/exchange/dreamweaver/
Before using this method, the extension must first be downloaded and
then installed. This extension changes the way images are added. A user is
asked for the ALT description and long description URL as the image is
added to the page.

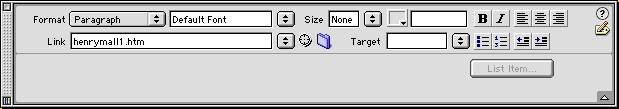
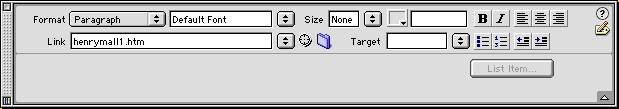
Adding Descriptive Link
To add a descriptive link, type the letter D to the right of the image.
Select the letter. Enter the name of the HTML file describing the image
content in the Link box inside the Text Inspector (see
picture below).

Web Accessibility Resource Guide
- Research and Nonprofit Resources
- Australian Government Laws and Accessibility
Guidelines
- U.S. Government and Section 508
- Commercial Web Accessibility Vendors
- Accessibility Standards Organizations
- Validation Tools
- Tutorials
- Federal:
- States:
- SOCOG Olympic Web Case:
- The Access Board: A Federal agency designated to
monitor and implement accessibility standards: http://www.access-board.gov/
- Section 508: The Federal Information Technology
Initiative site that provides Federal agencies with Section 508
compliance information:
http://www.section508.gov/
- National Institute on Disability and Rehabilitation Research
(NIDRR): Federally funded research and programs to enhance the
quality of life for people with disabilities:
http://www.ed.gov/offices/OSERS/NIDRR/
- Australian Bankers’ Association - Industry Standard on Internet
Banking: The Australian Bankers’ Association issued a draft
Industry Standard for Internet Banking on 30 November 2001 as part of an
initiative to improve accessibility of electronic banking services.
Submissions close January 31, 2002: http://www.bankers.asn.au/ABA/Online/
- IIA/AIMIA - Accessibility Web Action Plan: The Plan
is aimed at encouraging awareness about web accessibility and helping
members of the Internet Industry Association (IIA) and Australian
Interactive Multimedia Industry Association (AIMIA) to work towards
building and maintaining accessible websites: https://web.archive.org/web/20011220050033/http://www.iia.net.au/awap.html
- Legal Information Standards Council - Usability and
Accessibility Checklist: The Council acts as a communication
forum for organisations publishing legal information. They provide a
brief checklist for usability and accessibility: http://www.lawfoundation.net.au/lisc/recommend/checklst.html
- Web Accessibility Initiative (WAI): A working group
of the W3C-Web Accessibility Initiative. Provide check points for
implementing accessible Websites. Promotes international
standardizations: http://www.w3.org/WAI/
- WebAIM - Web Accessibility in Mind: Provides a
beginners guide for Web accessibility and extensive free tutorials on how
to implement accessible Websites:
http://www.webaim.org/
- Macromedia - Accessibility Resource Center: Macromedia
encourages Web developers to produce rich, engaging content that is
accessible by all, with case studies, white papers, templates, step by
step guidelines to implement accessible Web content:
http://www.macromedia.com/macromedia/accessibility/
- The 508 Universe: GSA's section 508 training and
information resources:
http://vba.anteon.com/508/
Further Information
 Macromedia accessibility solutions are designed
for Web developers that are relatively new to Web design and those with
advanced Web design expertise. We also recognize that Web developers work in
a plethora of environments that utilize a wide-range of information
technology systems, hardware and software applications. With these vast
parameters in mind we developed a set of accessibility solutions that meet a
large scope of needs.
Macromedia accessibility solutions are designed
for Web developers that are relatively new to Web design and those with
advanced Web design expertise. We also recognize that Web developers work in
a plethora of environments that utilize a wide-range of information
technology systems, hardware and software applications. With these vast
parameters in mind we developed a set of accessibility solutions that meet a
large scope of needs.